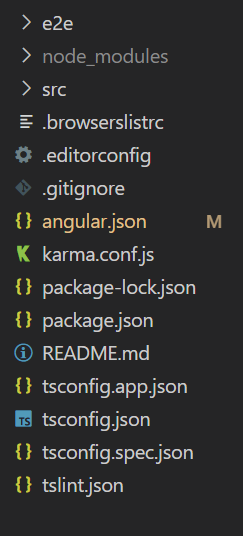
今天要來說明Angular專案內部各資料的功能

讓我們從上往下講吧
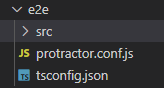
端對端測試(end-to-end tests)
展開後可以看到裡面有個src資料夾

打開src找到app.e2e-spec.ts後有沒有感覺到,這好像在判斷什麼狀況,如果不是就印出某段訊息
在code前後還有 beforeEach和afterEach的函式,沒錯這個e2e資料夾就是在寫測試的
import { browser, logging } from 'protractor';
import { AppPage } from './app.po';
describe('workspace-project App', () => {
let page: AppPage;
beforeEach(() => {
page = new AppPage();
});
it('should display welcome message', async () => {
await page.navigateTo();
expect(await page.getTitleText()).toEqual('StockAngular app is running!');
});
afterEach(async () => {
// Assert that there are no errors emitted from the browser
const logs = await browser.manage().logs().get(logging.Type.BROWSER);
expect(logs).not.toContain(jasmine.objectContaining({
level: logging.Level.SEVERE,
} as logging.Entry));
});
});
說到測試很多人應該有聽過單元測試(unit testing),那和端對端測試(end-to-end tests)有何不同呢?
A: 簡單來說,單元測試偏向對單個元件(例如:repository、service) 進行測試。
對端對端測試(end-to-end tests)來說,他是針對元件間的相互作用進行測試,你可能會針對多個service&repository進行測試,Angular同時也有提供單元測試&端對端測試對應的指令。
ng test #單元測試
ng e2e #端對端測試
NPM下載套件庫

還記得我們在ng new xxx 時的時候,Angular CLI會自動幫我們下載一些套件,它們都會放在這個資料夾
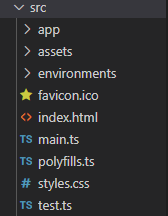
專案程式存放處

app: 主程式區塊,我們要寫的code都會放在裡面。
assets: 儲存靜態資源(ex:圖片)。
environment: 環境配置(正式&非正式)。
裡面含有兩個ts檔,可以配置不同的測試環境
favicon.ico: 網站圖示
index.html: 因為Angular 就是一個SAP(Single Page Application)網站,這就是那一頁。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>StockAngular</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root> #Angular的組件
</body>
</html>
main.ts: 進入點,由此啟動Angular專案。
polyfills.ts: 讓專案在不同瀏覽器間的相容性變高
Angular is built on the latest standards of the web platform. Targeting such a wide range of browsers is challenging because they do not support all features of modern browsers.
style.css: 放置全域的css樣式。
test.ts: 單元測試進入點。
.browserslistrc: 配置當Autoprefixer為你的 CSS 加字首時,就會查閱 Browserlist 的配置。
#舉例來說:
a {
transition: transform 1s
}
#Autoprefixer後
a {
-webkit-transition: -webkit-transform 1s;
transition: -ms-transform 1s;
transition: transform 1s
}
設置專案架構
karma設定檔
當node_modules新增或修改時會自動生成,會追蹤npm下載套件的小版本號,讓其他開發者可以精確下載套件的版本
The goal of package-lock.json file is to keep track of the exact version of every package that is installed so that a product is 100% reproducible in the same way even if packages are updated by their maintainers.
只記錄npm下載套件的大版本號
專案說明文件
.ts檔案轉譯設定
Browsers can't execute TypeScript directly. Typescript must be "transpiled" into JavaScript using the tsc compiler, which requires some configuration.
Angular- .ts檔案轉譯器設定
At the root tsconfig.json file specifies the base TypeScript and Angular compiler options that all projects in the workspace inherit.
.ts測試檔案轉譯設定
tsconfig.spec.json file is used for testing and sets "types": ["jasmine"] to allow using Jasmine's ambient declarations in tests.
.ts檔案檢查設定
TSLint is an extensible static analysis tool that checks TypeScript code for readability, maintainability, and functionality errors. It is widely supported across modern editors & build systems and can be customized with your own lint rules, configurations, and formatters.
今天我們簡單的對於Angular專案內容進行分析,有些東西如果覺得不清楚的話我以下以提供Angular文件的連結,可以自行去看原文喔。
參考資料:
